友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
相关文章
近七日浏览最多
最新文章
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:折叠面板
组件概述:对复杂区域/平级内容进行分组和隐藏,保持页面整洁,与《标签页》有着异曲同工之妙。
本节主要与研发约定默认实现内容,通过规范文档维护。
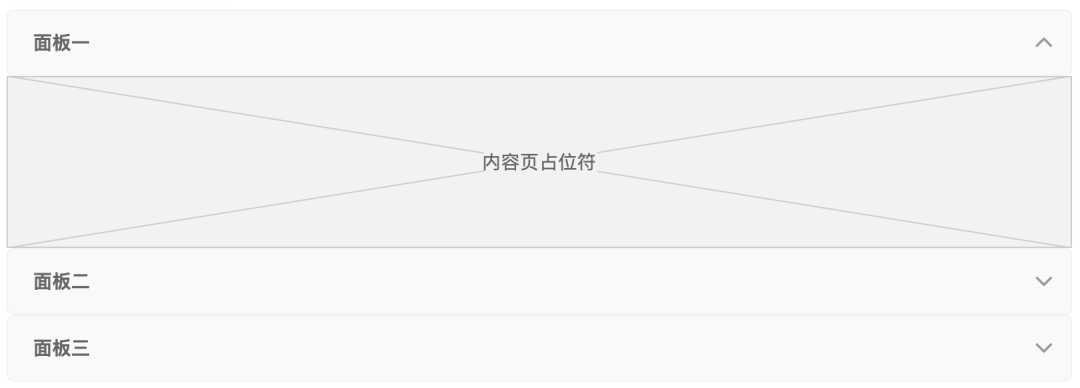
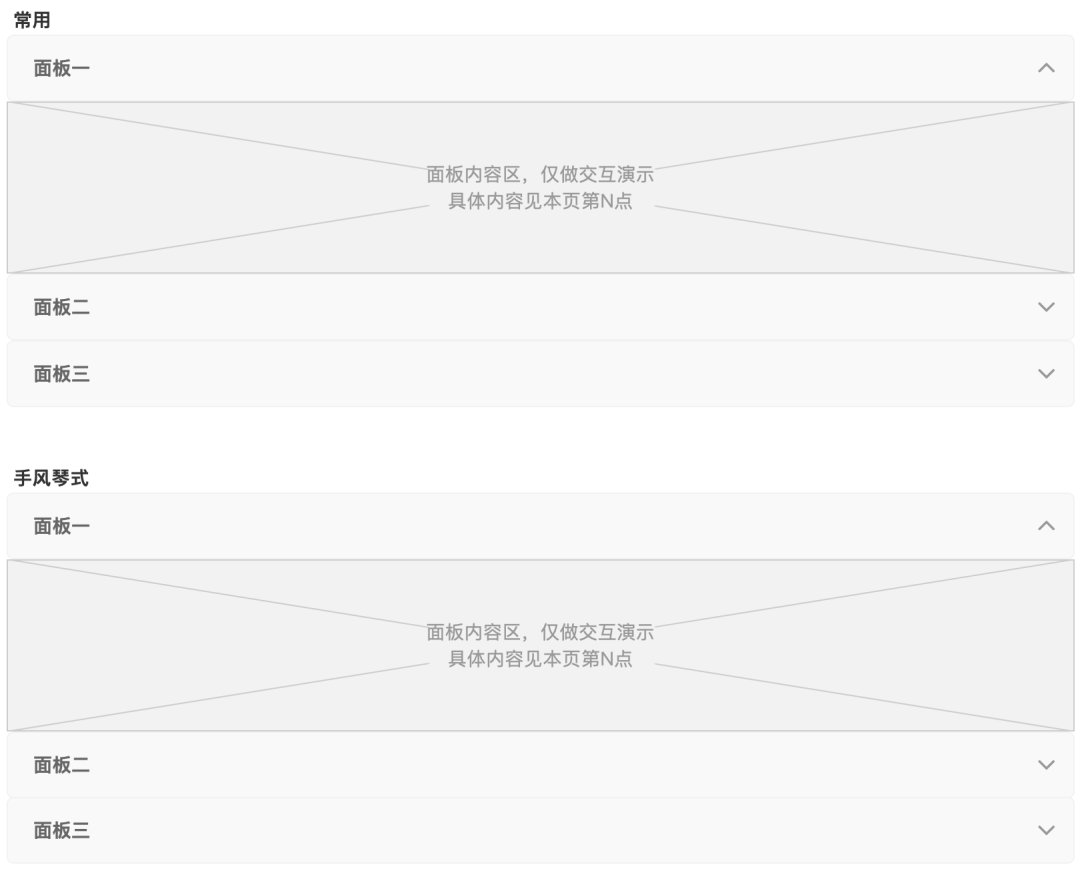
1.1. 样式1、面板头名称需UI固定字边距
2、面板内装载内容通常为列表、数据详情、表单
 1.2. 异常
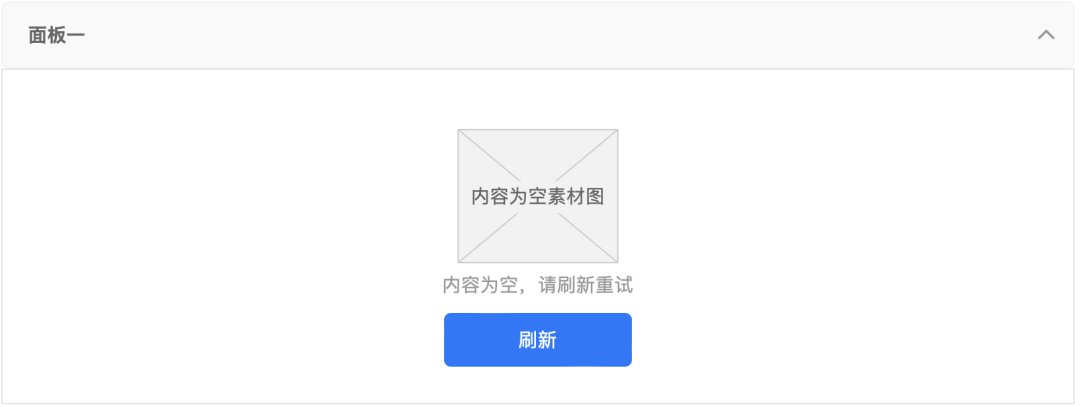
1.2. 异常1、内容为空:有为空样式

2、载入中:超过1秒未返回数据,需显示此样式

3、载入错误:有错误样式,并有按钮重新载入内容

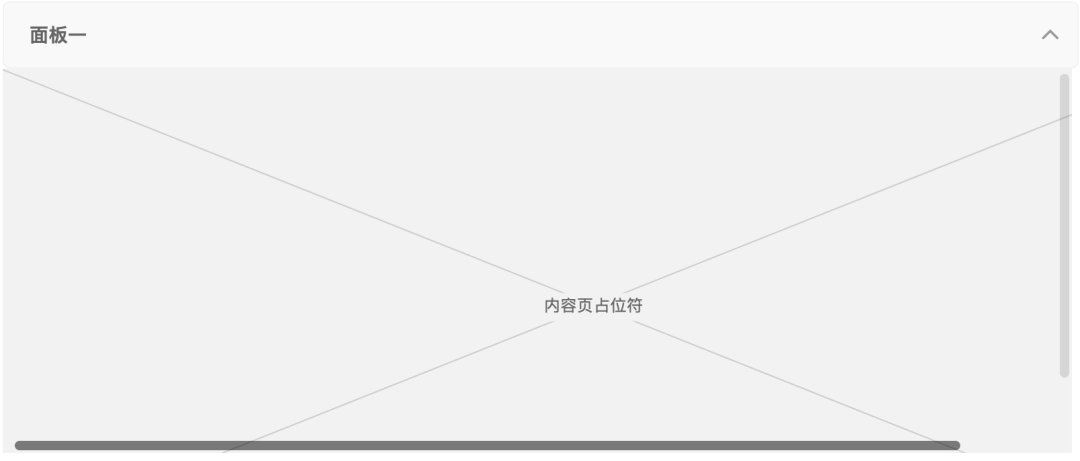
4、内容超出:则内容区左右上下滚动

本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
本期组件无需单独写说明,即仅提供组件模板

结语
本系列持续更新,喜欢的朋友请点个【关注】或,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com