友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
相关文章
近七日浏览最多
最新文章
产品新人在分析产品时,可能会陷入过于表层或者过于宏观的陷阱,所以,到底怎么分析产品才更合适呢?这篇文章里,作者阐述了自己的4个角度,一起来看。

近期在面试产品新人,发现在考察新人的产品分析时,回答最多的误区是:
❌仅限表层
仅描述产品有哪些菜单、功能。这是记录,而分析是:为什么要这样划分?
❌过于宏观
讲一堆产品战略、SWOT,若没有足够数据支撑就是自嗨,又不是找你做CEO!
????下面用一个案例,说明我分析产品的4个角度,给大家参考:
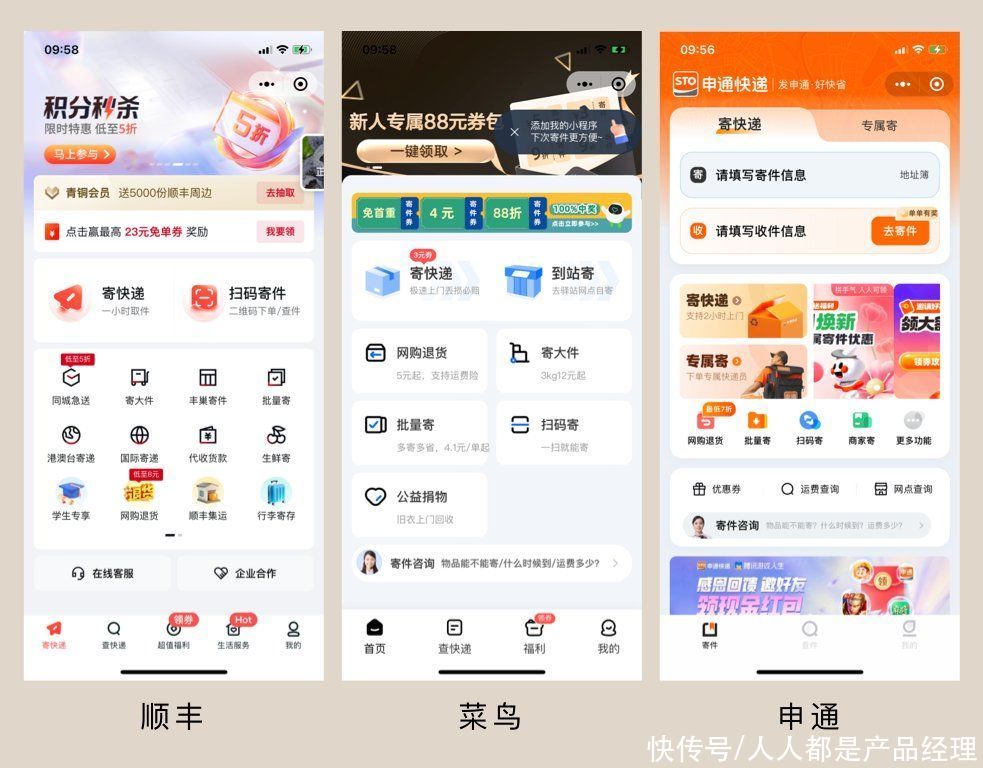
题目:3家快递的首页,页面布局有什么差异?为什么?

先思考15秒 ~ ~ ~ ~ ~
再
看
分
析
每个产品都有其核心功能点、亮点,需要传达给用户。你需要先抓准,不管准不准确,至少得能感知到:
????我的分析:
各自针对的目标人群、使用需求,有什么差异。
????我的分析:
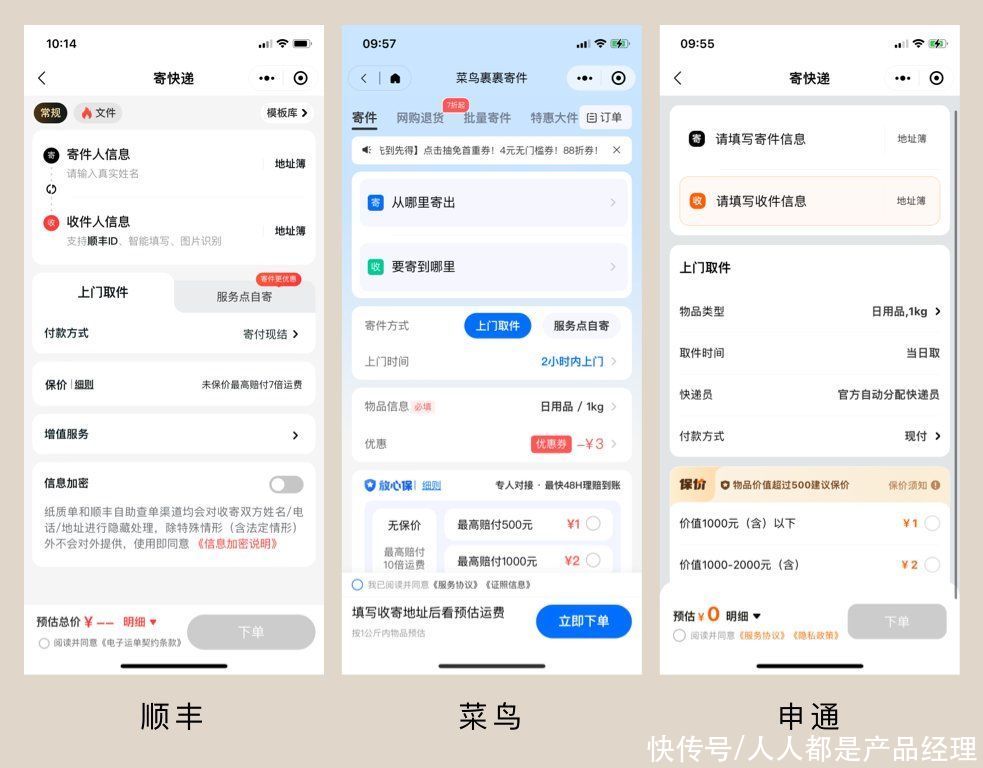
业务流程,指完成某个功能,需要操作的流程。 他们的流程是否差异,是什么原因?
大家可以去体验一下,3个产品在寄快递的流程。
同个业务的页面布局,各有什么优劣?为什么?
????我的分析:
用户打开小程序,最常见的场景:要寄快递、查看配送进度
在「寄快递场景」下,只有申通将填写收寄件人的信息放在首页,是不是效率更高?没有数据,我不敢下结论。基于各自特点,我分析有以下几个原因:
❓最后再留一个问题:都是寄快递页面,他们展示了什么亮点信息?

本文由 @星星聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com