友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com
相关文章
近七日浏览最多
最新文章
在设计原型时,如果有自己用顺手的组件库,会提高很多工作效率。本文讲解了5中常见的组件类型,大家可以学起来。

不少产品新人,在练习原型图时,会拿UI界面进行临摹。但到了项目实战时,还是不知道怎么画。
出现这个情况,有2个主要的原因
按组件的用途,可归纳为5种常见类型
有些组件库也叫「通用」,一般有按钮、文本、icon。在不同的场景、状态下,又有不同的样式。

显示当前停留的页面、功能模块,以及引导跳转至其他页面
常用的:顶部导航条、选项卡、底部导航栏、分段器

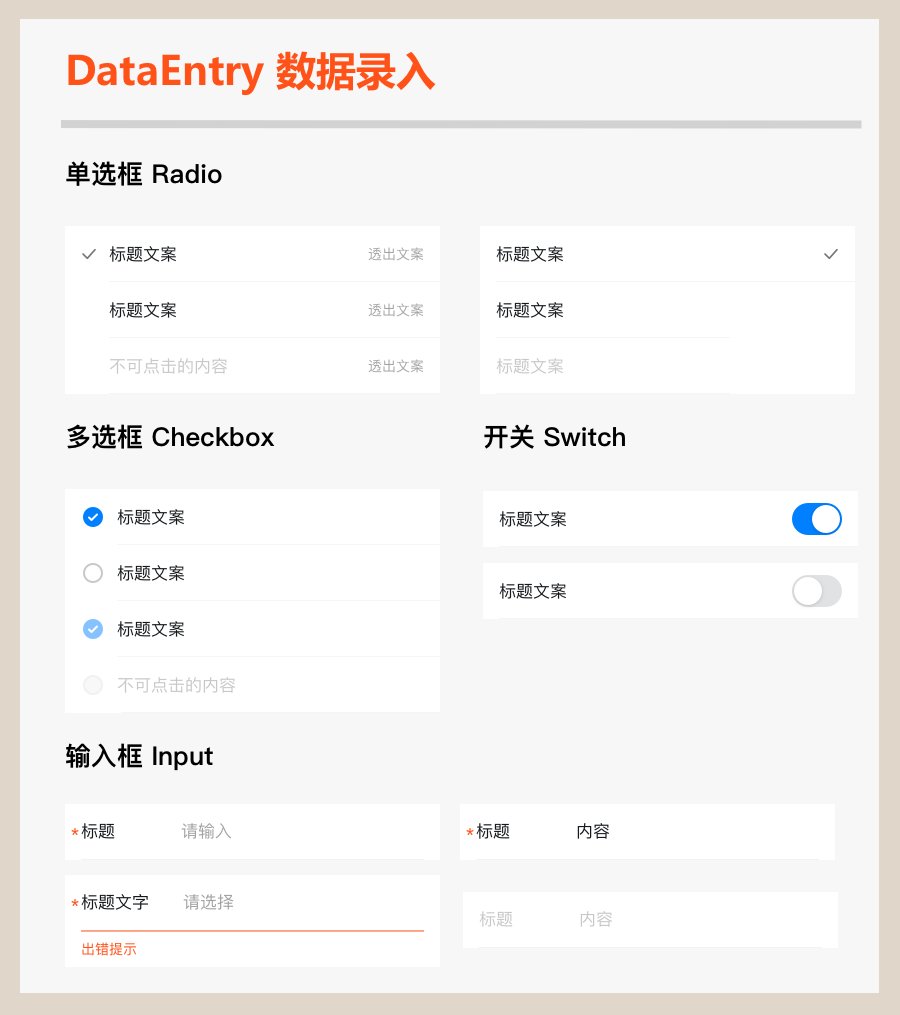
有些组件库也分类为「表单」,是最常用的分类,例如选择内容、输入文本等操作。
常见的:单选框、复选框、输入框、表单、选择器等。

展示数据相关的内容(如手机号、头像)、提示性内容
常见:标签、徽标、通告栏

对用户操作行为或页面状态的提示,让用户知道当前的状态
常见:Toast、弹窗、可操作提示

❗️如果临摹UI画原型时,没有对组件进行总结分析,那只是练习画图软件的操作,而设计能力并无提升。
阿里/腾讯/微信等大厂都有官方组件库 + 详细文档,非常值得下载、学习。
个人推荐头条和阿里,真心不错!
#ArcoDesign@ 头条
官网:https://arco.design/

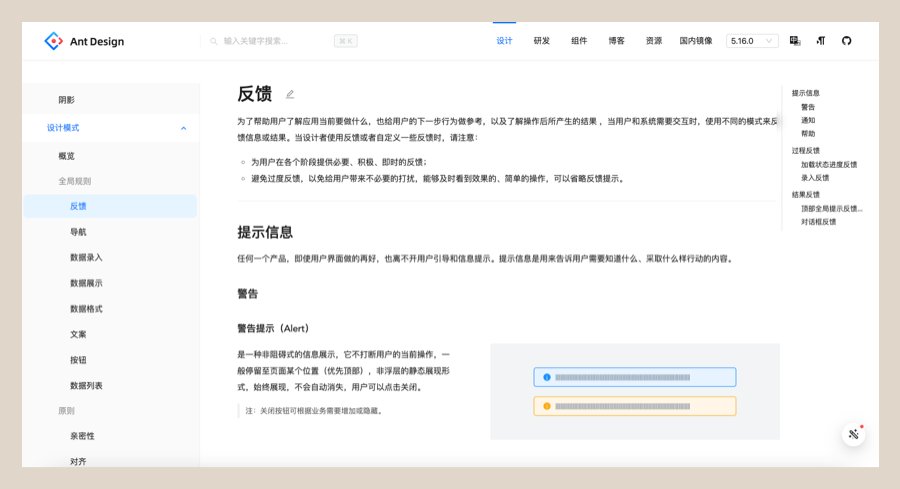
#Ant Design@阿里
官网:https://ant-design.antgroup.com/docs/resources-cn

下表是我整理的14个大厂组件库、官网,大家可以学习

本文由 @星星聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com