C 端中比较常见的图表类型有条形图/柱形图、折线图、饼图/环形图等,这篇文章里,作者结合实际案例,探讨了数据图表的设计要点,一起来看。

一、组件介绍
C 端中的数据图表,主要用来更直观得展现一组数据的状态或者方便数据之间进行视觉化对比。受限于移动端屏幕的大小,C 端里的数据图表相对来说不会出现特别复杂的形式,信息量也相对(B 端和数据大屏来说)较少。

数据图表类型众多,这篇文章无法涉及所有类型的图表,只选取几种最常见的进行讨论,以及仅讨论其基础构形和有限的变体。
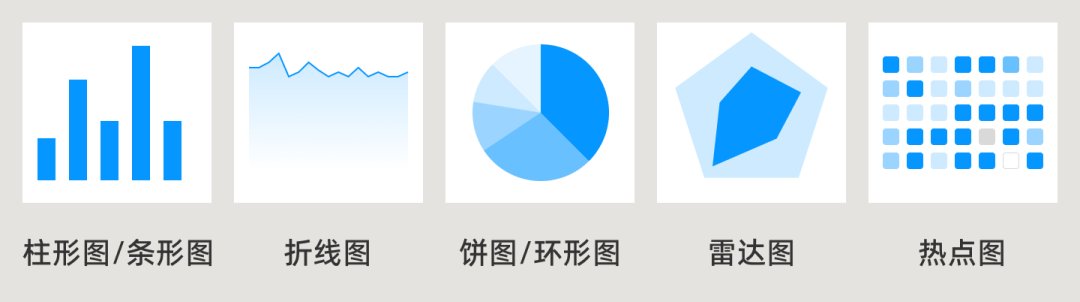
C 端中比较常见的图表类型有:条形图/柱形图、折线图、饼图/环形图、雷达图和热点图。

二、使用场景
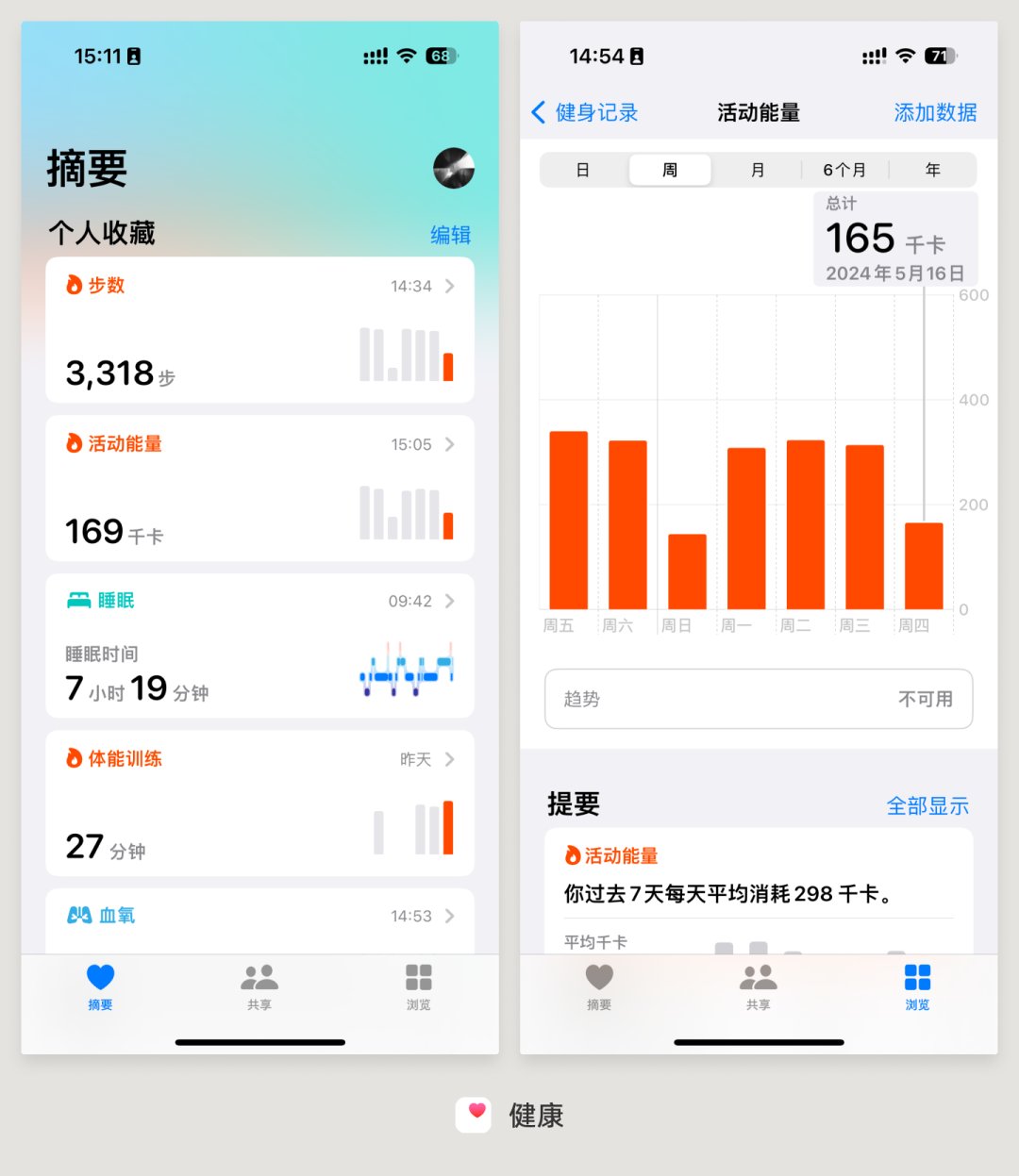
1. 健康类 App健康类 App 大量使用数据图表来展示用户身体的各项数据,不仅直观且让 App 内容变得更加丰富。在 iOS 自带的「健康」App 中,你可以看到各种不同的图表类型。

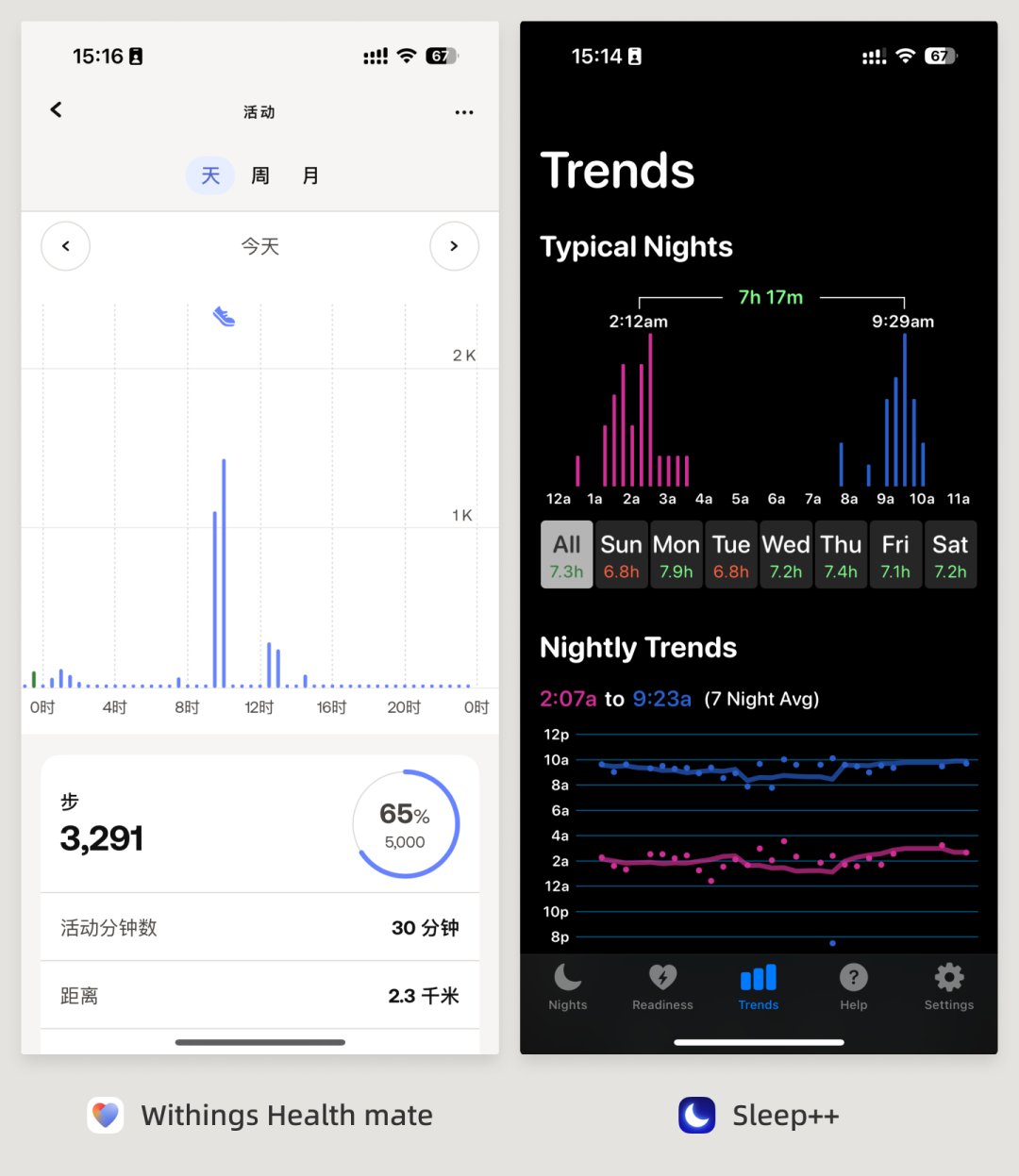
除了类似「健康」的数据聚合类 App,其他健康类 App 还包括:健身类、睡眠类、压力类、白噪音类 App 等等等等。
 2. 信息记录 App
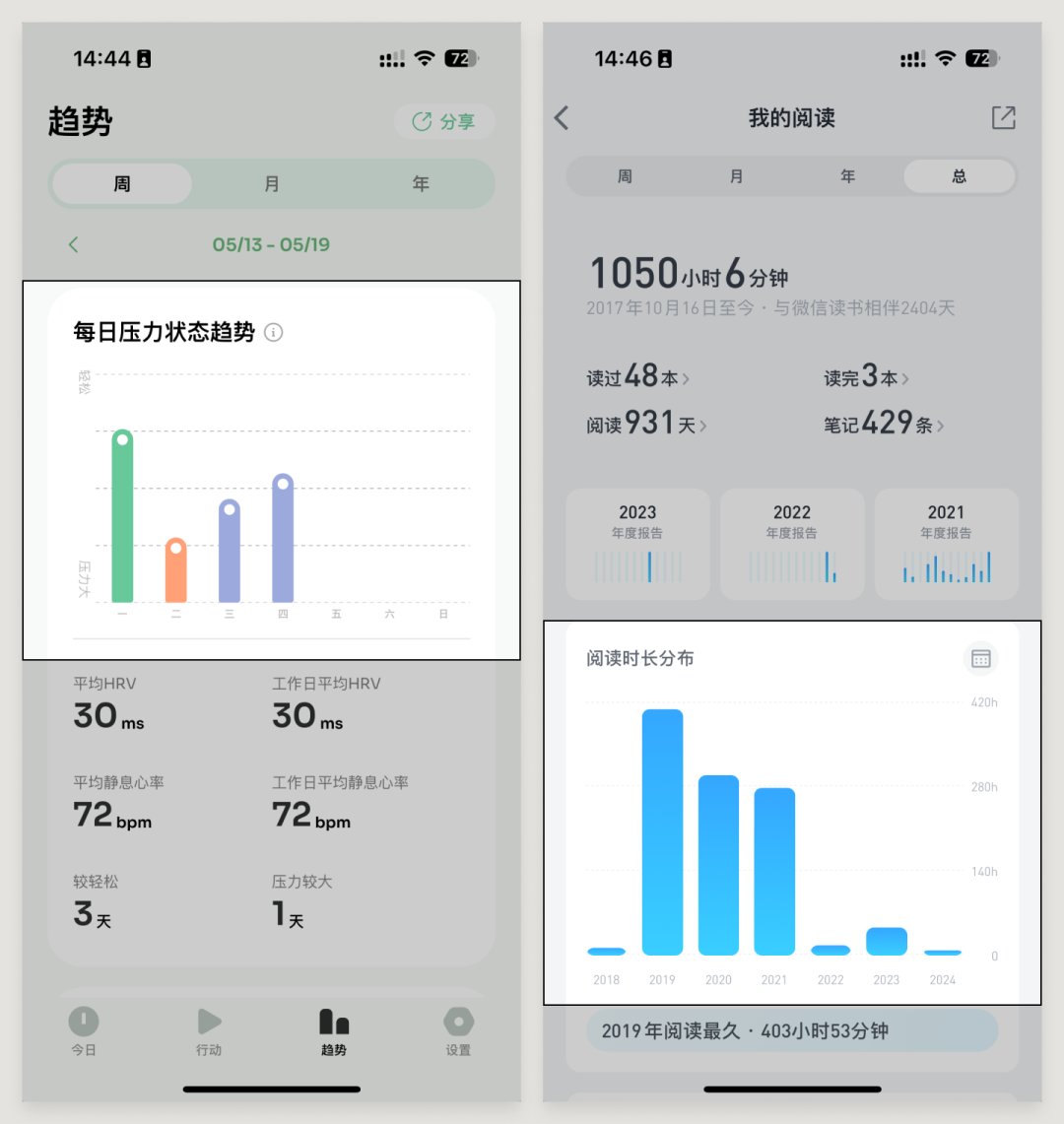
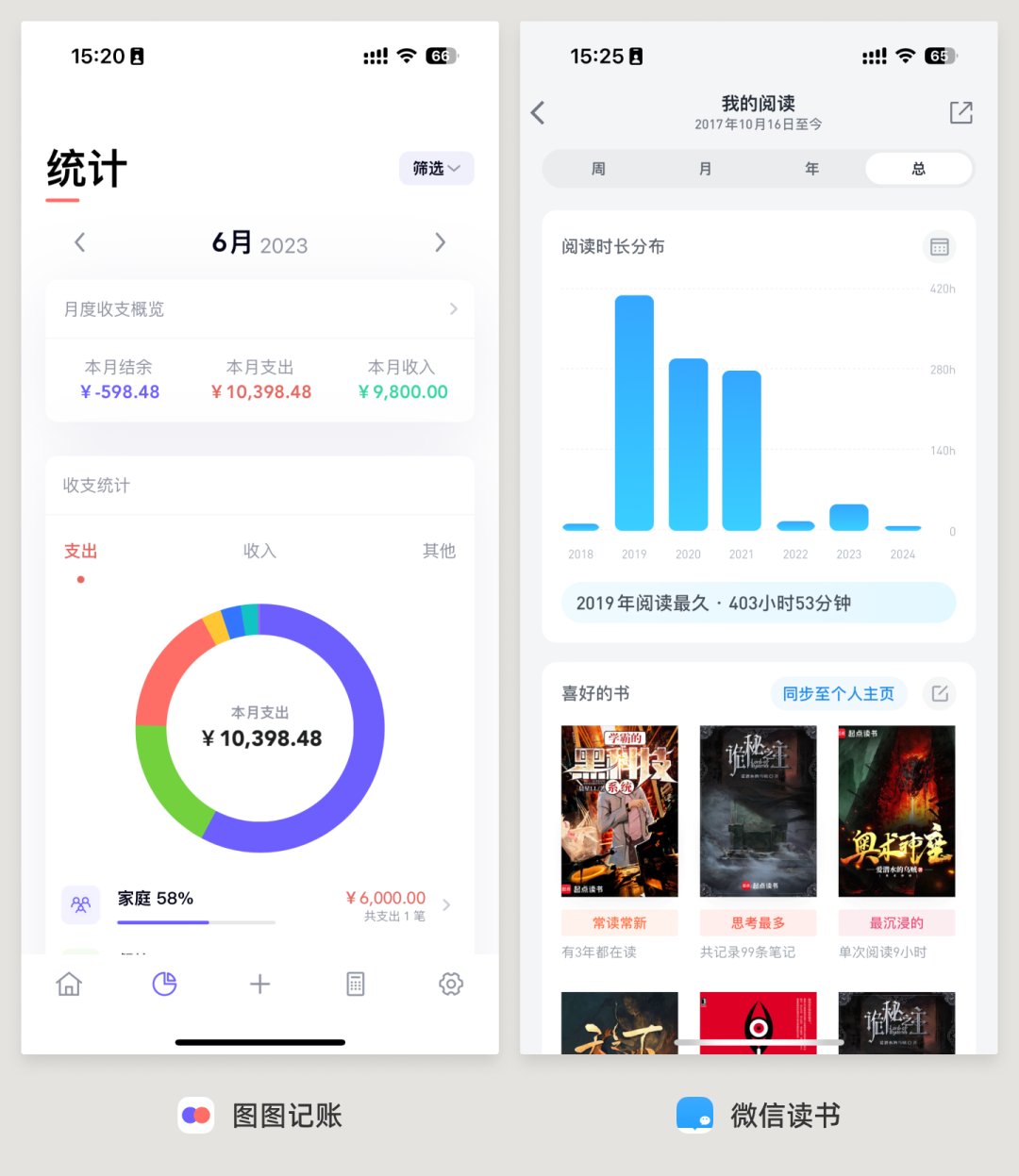
2. 信息记录 App另一类比较常用图表的 App 是信息记录类 App,这些 App 通常会统计用户主动输入信息的频次或频率,依此生成一段时间周期内的统计图表。例如:todo、日记、习惯养成、读书、记账 App 等等。
 3. 金融类App
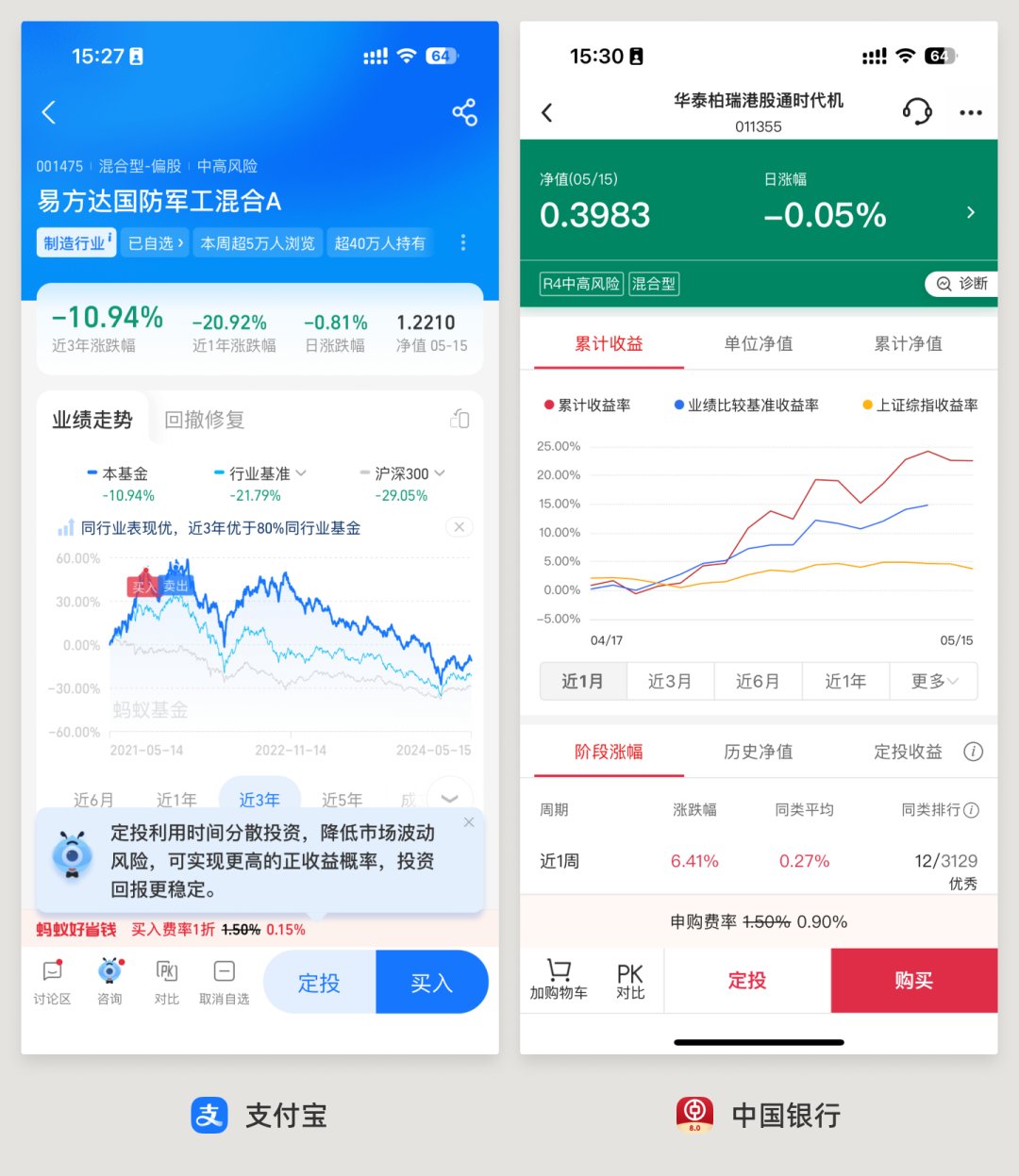
3. 金融类App金融类 App 通常有长周期、海量数据进行展示,这些数据无法一一为用户列举,只能使用图表进行展示。

三、设计要点
1. 图表类型的选择选择哪种图表,主要取决于你想展示数据之间的什么关系。数据之间存在5种不同的关系:
构成:一个整体中由哪些组分构成,以及各个组分的构成比例;例如每天;
比较:数据之间数值的对比;
趋势:数据随统计周期的变化趋势;
分布:统计对象在不同统计周期内出现的频次;
进度:当前数值在目标数值中的进度/位置;
这四种关系各有相对更「适合」的图表类型,但有些数据统计的结构和关系可以适用于多种不同的图表,各位同学应自行考量哪种图表类型最适合。
构成:饼图/环形图、堆积条形图/柱状图
比较:条形图/柱状图(有限维度的数据在多统计周期下比较)、雷达图(多维度单一周期比较)
趋势:折线图
分布:热点图、散点图、柱状图
进度:条形进度图、环形进度图
2. 绘制条形图/柱形图柱形图和条形图是同一类图表,只不过根据图表的方向分别进行称呼,此处以柱形图为例。
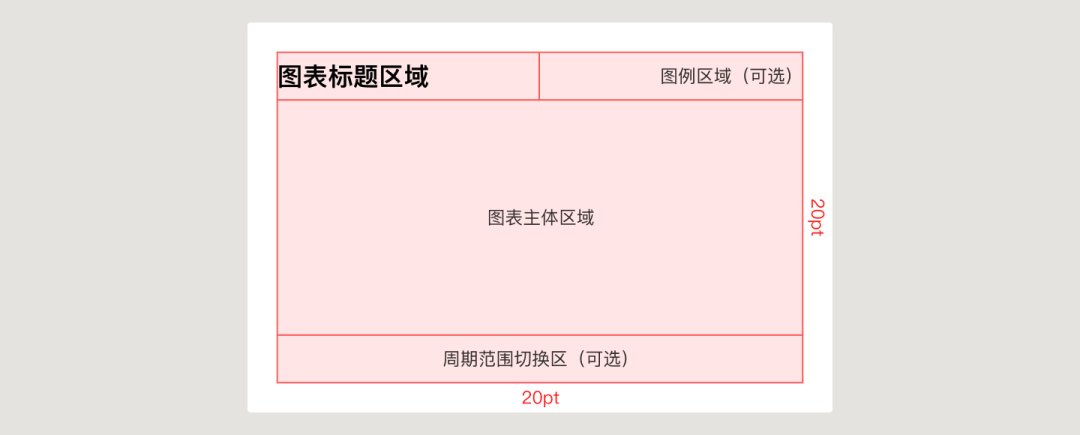
首先根据设计规范中边距的定义,确定图表的绘制区域。这个区域需要包括图表本身、图例、焦点数值、周期切换等等子组件。

其次绘制 X 和 Y 轴和它们的标签。在有些情况下,可以只绘制 X 轴不绘制 Y 轴。

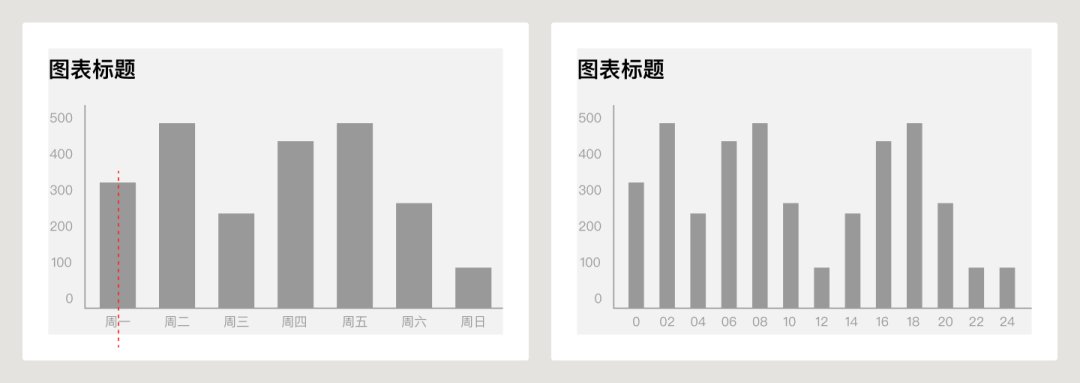
接下来绘制柱和条等距分布(例如在 Figma 中的 Distribute horizontal spacing),与坐标轴的标签一一对应。在做完柱之后再将标签与之居中对齐。需要注意的是柱的宽度,应当根据柱的数量调整宽度,确保它们独立不粘连、又不至于留出大量空白。

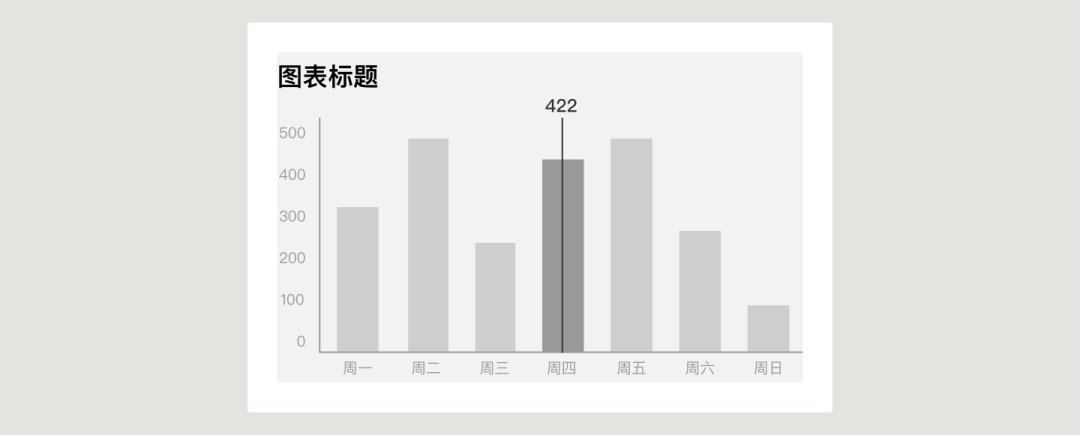
聚焦状态,由于移动端触控的精度较低,所以必须将聚焦线与柱进行吸附,将聚焦线与吸附的柱居中对齐,数值可置于图表主体区域的顶端。

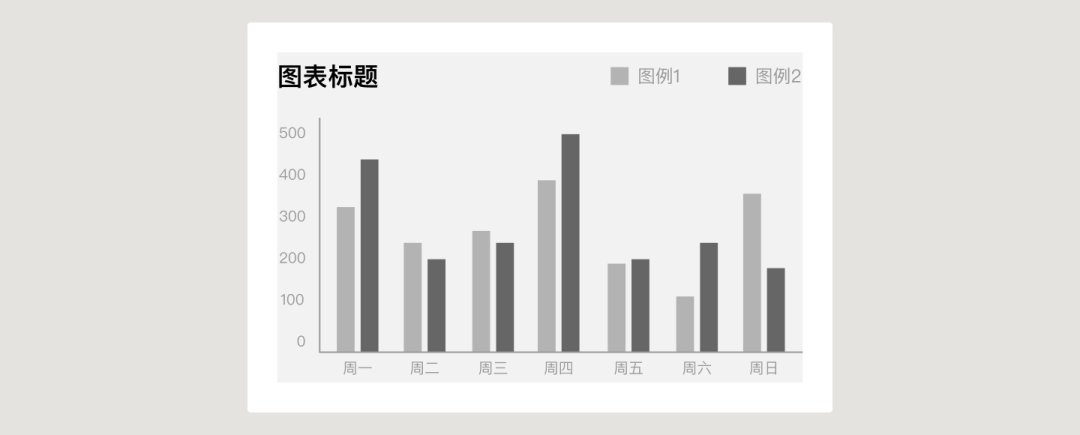
有两组数据需要展示的时候,可以使用分组柱形图,这时将两个数据柱打成一组再与标签对齐即可。分组柱形图需要图例标注不同颜色的柱代表什么类型的数据,所以得添加上图例。
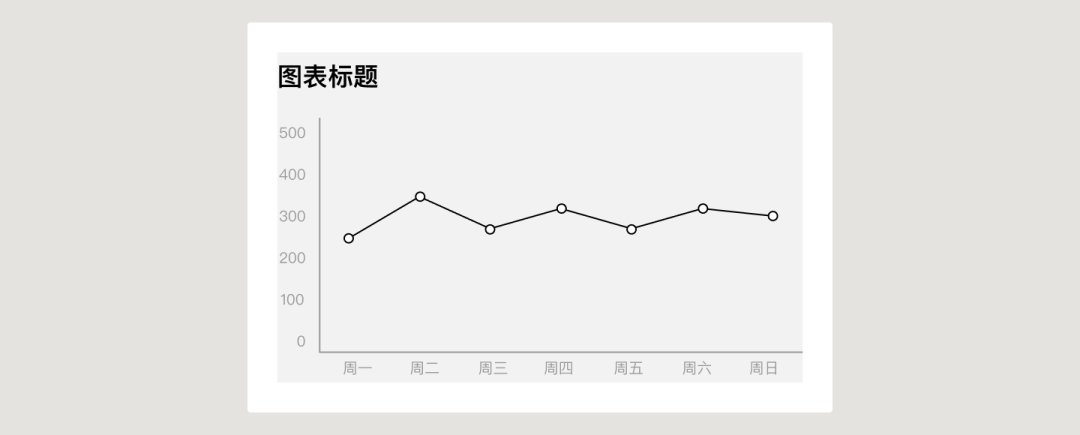
 3. 绘制折线图
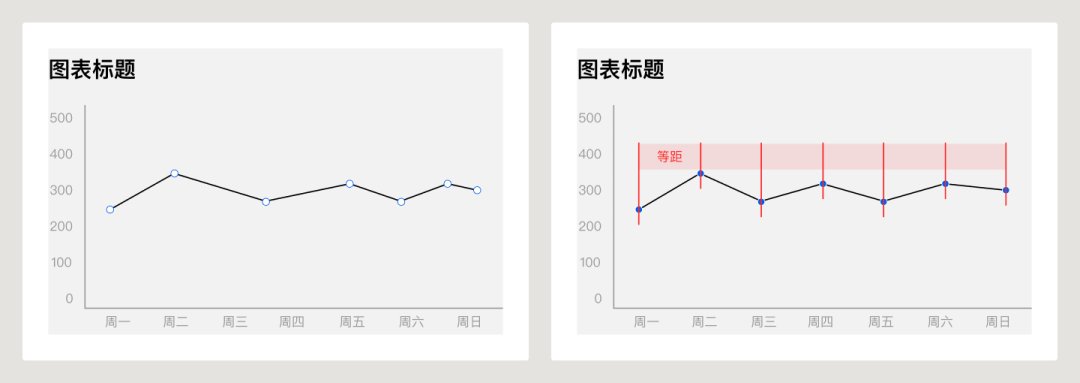
3. 绘制折线图前期步骤与柱状图基本一致,这里需要说明一下折线图的节点,如何等距分布。在设计软件中锚点与图层一样可以进行对齐和分布操作,所以只需要全选锚点,并执行水平等距分布就可以了。

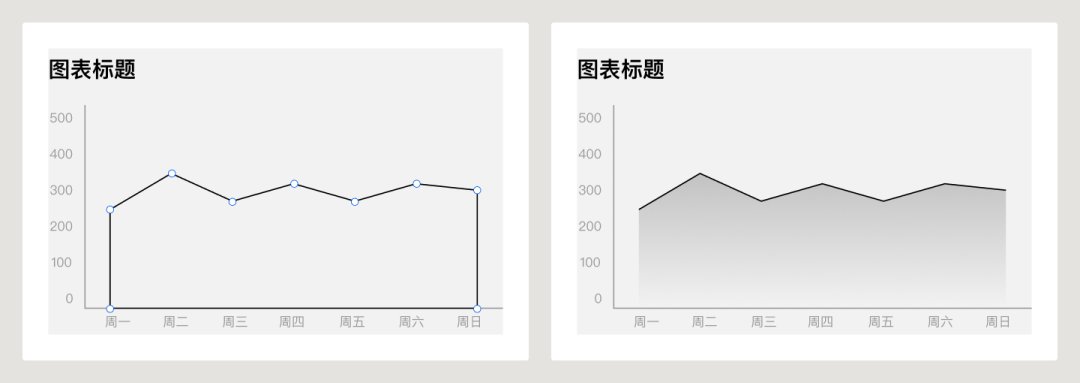
如果想要做面积图,或者为折线下方的面积添加一些色彩,可以复制一份折线,使用钢笔工具补完图形(必须闭合图形),并为它添加填充即可。

在有些折线图中,节点处可以添加一个图形的点,方便用户看清节点在何处。

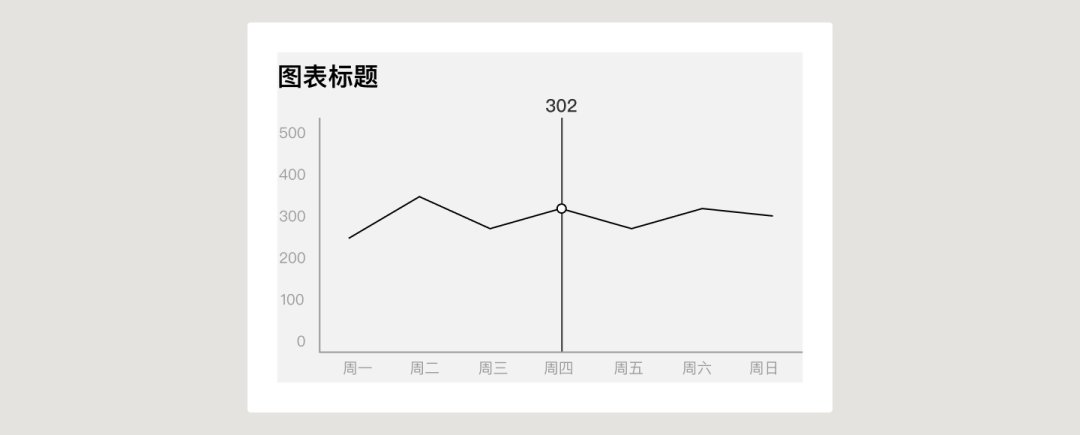
聚焦状态与柱状图也类似,聚焦线与节点对齐即可。
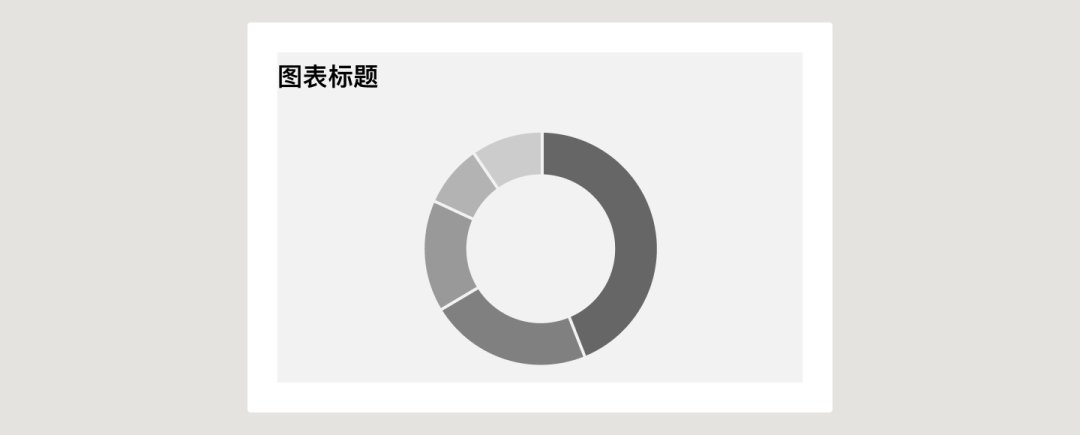
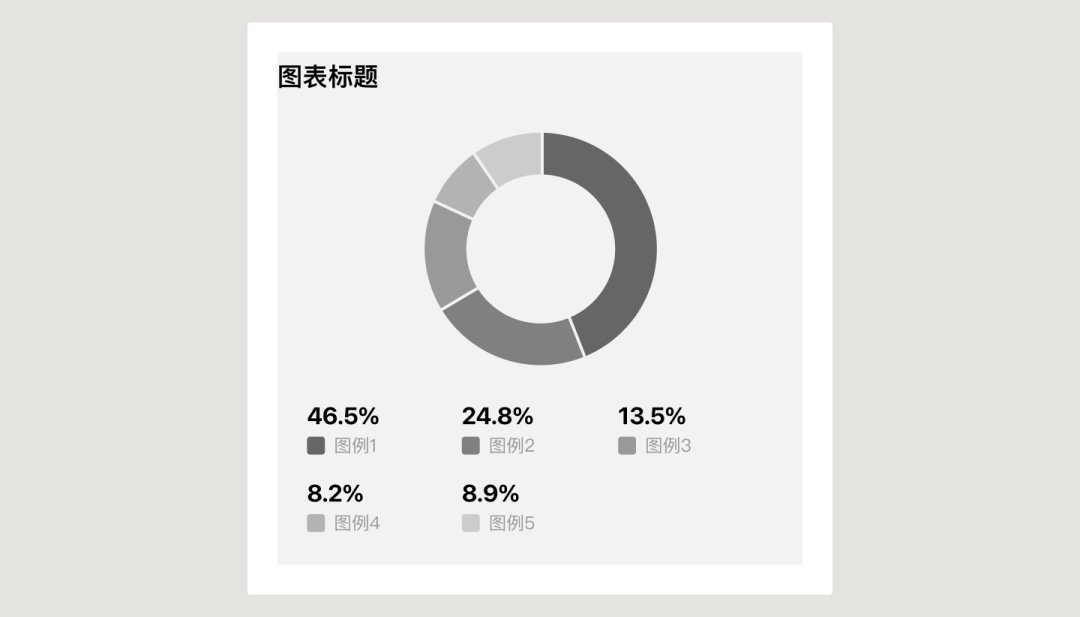
 4. 绘制饼图/环形图
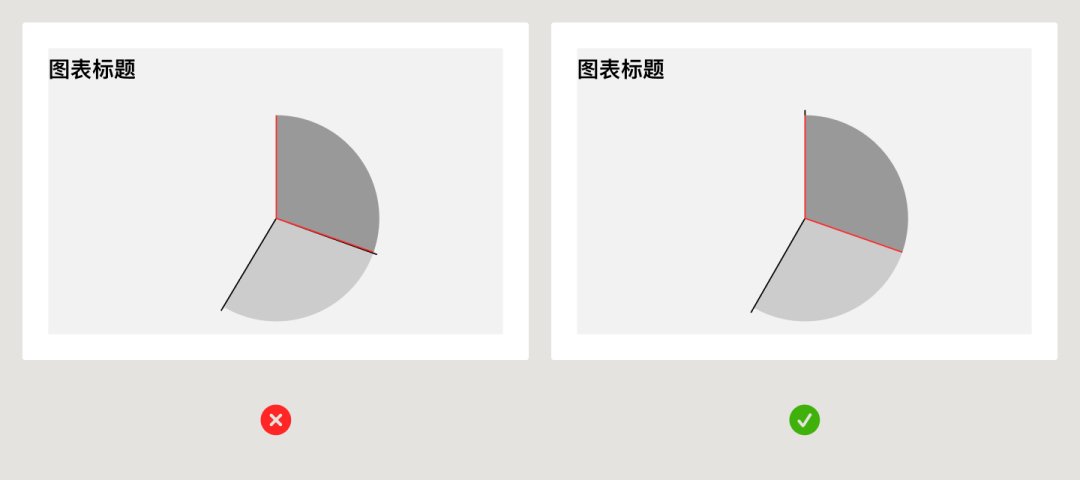
4. 绘制饼图/环形图先说饼图,设计软件中的圆形可以编辑为自定角度的扇形,在进行设计时有些同学可能会去将各个扇形边贴边去对,但这样做的效率颇低。一般的做法是将新的扇形置于第一层扇形下方,只调整其中一条边即可,所有扇区都可进行这样的操作。

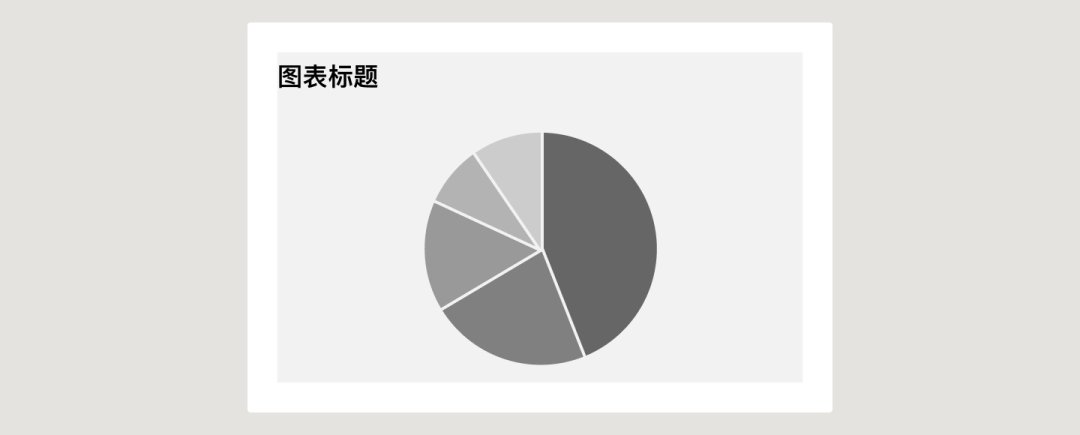
若想在扇区与扇区之间添加间距,可对所有的扇形添加描边。

环形图类似,设计软件中也可以把所有圆形编辑为环形,并按照饼图的方式完成环形图。

移动端中的屏幕空间有限,不太可能直接在饼图/环形图上做图例的标注,一般会把图例标注在下方,并把详细的数值列出。
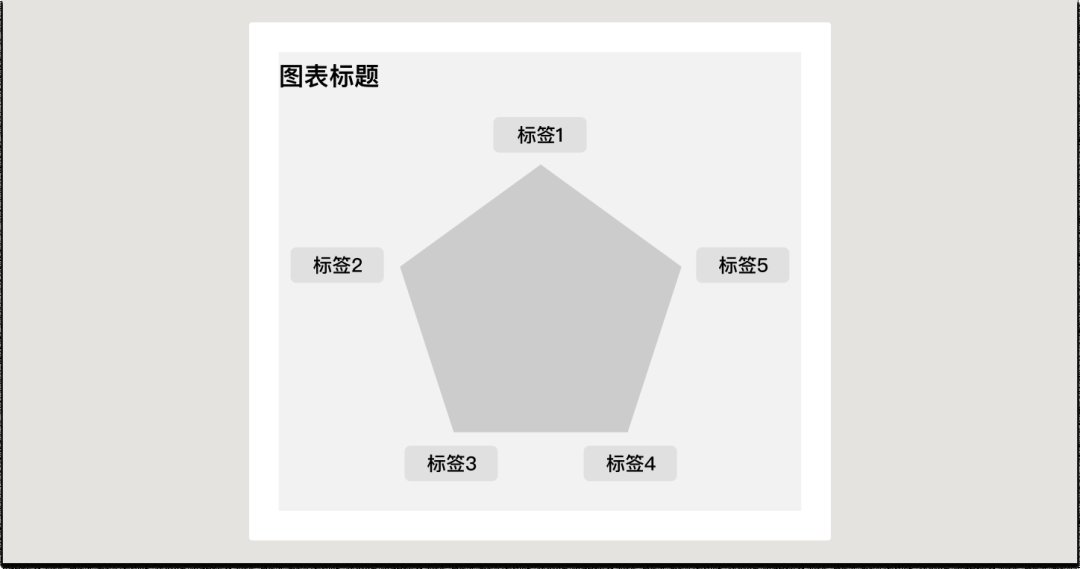
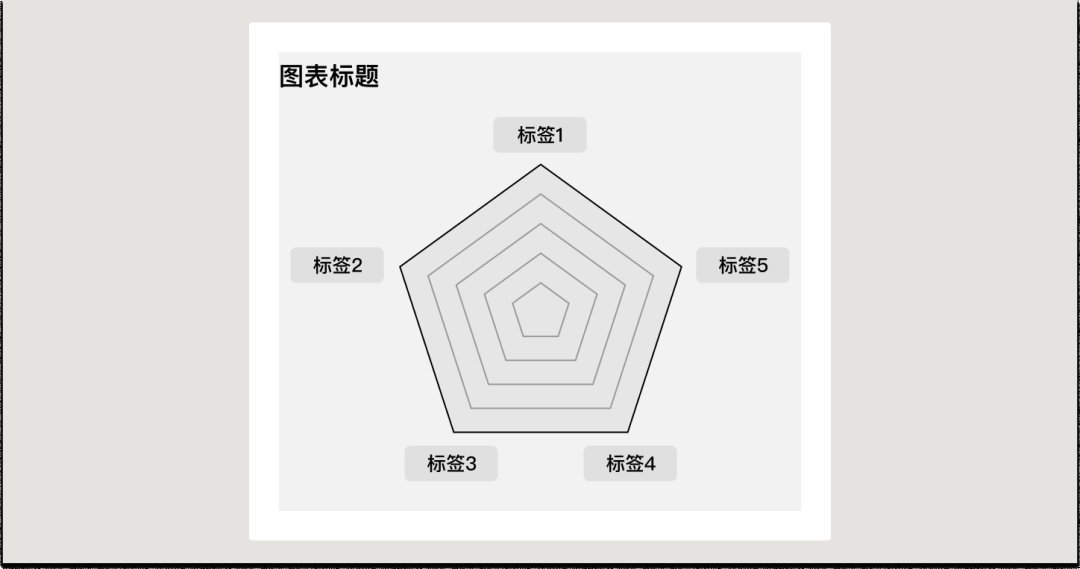
 5. 绘制雷达图
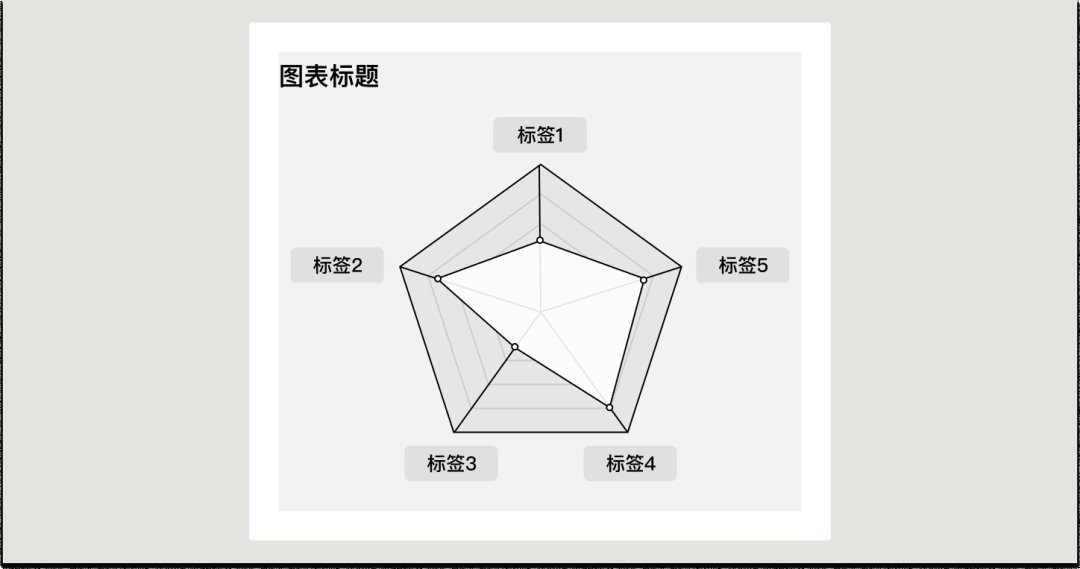
5. 绘制雷达图雷达图的设计需要注意,在绘制坐标的最外圈的图形时,得预留出各个节点处标题的位置。

刻度线可以以最外圈的尺寸,依此以一个固定的数值递减,这个数值需要被最外圈图形的尺寸整除。例如:最外圈图形尺寸为200,刻度线依次可以为160、120、80、40,以40依次递减。

数据图形的节点必须落在中心点与最外圈图形节点的连接线上。

雷达图中心可以添加额外的数值,可以是全部维度的平均值,也可以是一个总值。
 6. 绘制热点图
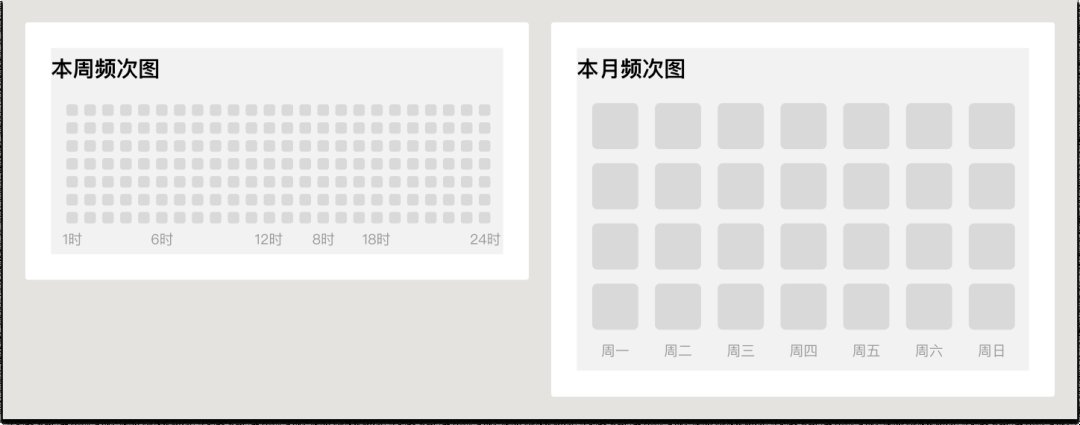
6. 绘制热点图热点图一般用在习惯养成或者日记应用中,以月为周期的日频次记录中,或者以周为周期的小时频次记录。热点的周期需要根据实际的数据展示需求进行确定,不论如何都需要为周期内每一个子周期绘制一个小格子。这些小格子需要等距分布,并尽可能填充图表区域。

之后对格子填色即可。如果仅存在状态的差异,可以用不同的色值进行区分;如果存在频次多少的差异,还可以对色值进行更细致的明度区分。
 7. 不一样的图表
7. 不一样的图表Apple 健身
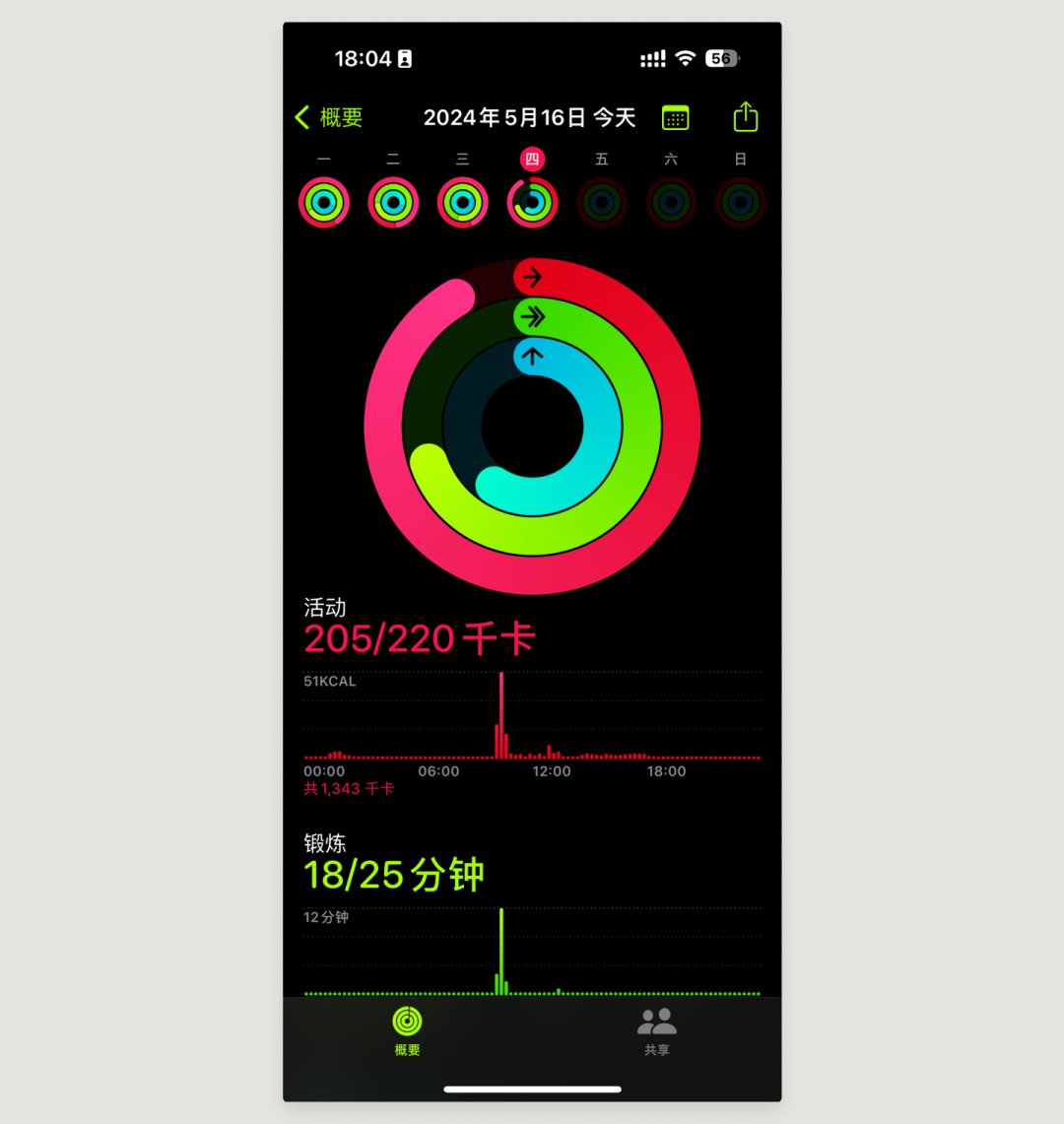
Apple 健身里有一种很特殊的图表类型——环形进度图,不仅可以展示单环内的数据进度情况,还可以展示不同环之间的进度对比,是一种可以从两个维度展示数据状态的图表类型。

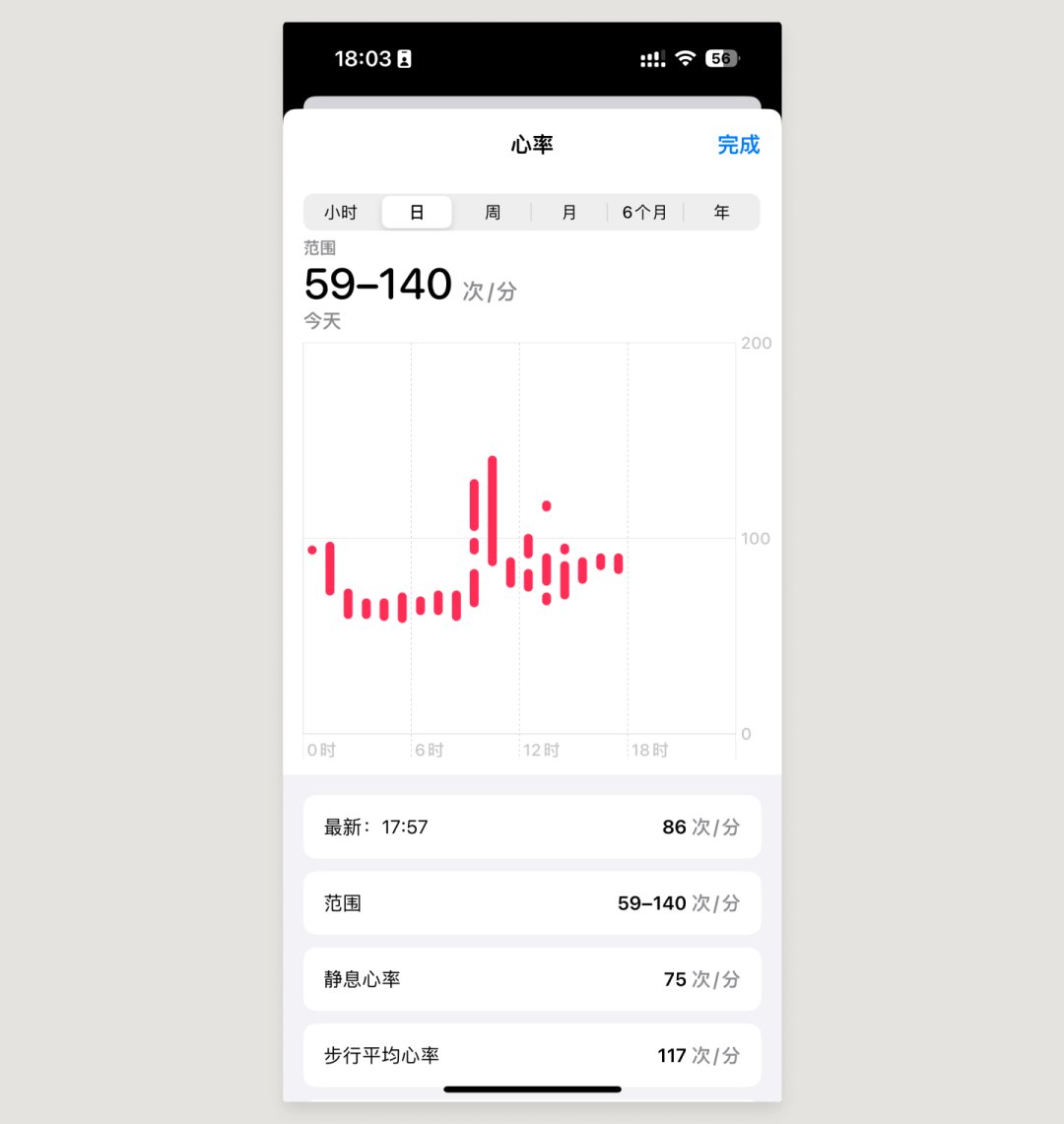
Apple 健康中有很多柱状图高高低低并不对齐,这种我们一般称之为区间柱形图或区间条形图,它的每一根柱子上下底边都对应一个数值,指的是一个该标签下的数值范围。

四、样式拓展
这里还额外收集了一些数据图表的线上案例,也可以作为设计时的参考:

结尾
数据图表因为其种类十分多样,大类型的图表下还有众多不同的变体,这些更细致的图表类型就需要各位在实际设计中自行选择和学习绘制。
数据图表的组件就介绍到这。
专栏作家
酸梅干超人,微信公众号:超人的电话亭,人人都是产品经理专栏作家。专注于UI交互设计领域。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
友情提示
本站部分转载文章,皆来自互联网,仅供参考及分享,并不用于任何商业用途;版权归原作者所有,如涉及作品内容、版权和其他问题,请与本网联系,我们将在第一时间删除内容!
联系邮箱:1042463605@qq.com